Background and Problem
Opencare is an online platform that helps dental practices acquire new patients. Patients are asked a series of questions to match them with the perfect dentist for them. Once patients choose a dentist they submit an appointment request to practices. An office manager at a practice must process this request, ensure that they have the necessary patient information and confirm an appointment time. This process is called Patient Intake. In the past Opencare was a general platform for different types of preventative care so the old patient intake process was not tailored to the needs of the dental industry.
The goal of this project was to streamline the patient intake process so that practices could spend less time in the app and more time helping patients.
Role and Ownership
As the sole designer on the project I was in charge of user research, prototyping, usability testing and follow-up design iterations. Worked closely with the product manager to gather requirements and conduct initial exploratory interviews.
Tools
- Sketch
- InVision
- AntD Design
- Sticky notes, white boards, paper, markers
Process
Personas
Olivia the Office Manager
The primary persona for the Opencare patient intake process were the office managers at the practices. Olivia has a million things on her plate from welcoming patients to managing everyone’s schedule, calling insurance companies and making sure the practice runs smoothly. She tries to keep track of it all by having sticky notes all over her monitor. She usually arrives early at the practice to respond to new patient requests and will sometimes check during the day if she has the time.
Dr. Penny the Dentist and Practice Owner
Most practices are owned by the primary dentists. Dr. Penny wants to make sure her practice is always fully booked and operating efficiently. She may check in on the number of new patient requests from time to time but mostly leaves the scheduling to Olivia.
Patrick the Patient
Patrick just moved to the city and is looking for a new dentist. He wants to book an appointment with a great dentist as easily and quickly as possible, without having to get on the phone and call a practice.
Contextual Inquiry
First I visited Opencare practices to talk to their staff and experience first hand how they used the existing Opencare interface. These interviews consisted of two parts. The first part of the interview I asked them to show me how they used the platform to accept new patients and asked about their pain points with the current process. The second part of the interview I asked them to map out their ideal patient intake process using cards that I gave them. Once they mapped out the process I asked them to point out where they spent the most time with patients. Invariably they said that what took the longest time was the initial back and forth when scheduling a new patient.

Based on these interviews as well as feedback from our customer success team we gathered that the biggest issues with the old interface were
- Not tailored to the needs of dentists (missing insurance verification step)
- Not clear what the next step should be, staff needs to be trained
- Unclear that patients will receive communications as a text message
- Not a responsive experience, doesn’t work well on small monitors or cellphones
- Unclear the status of the appointment
I created a workflow diagram of the ideal patient intake process described by practices shown below. This diagram was extremely useful when creating the wireframes and developing user testing scripts.

Prototyping and Validation
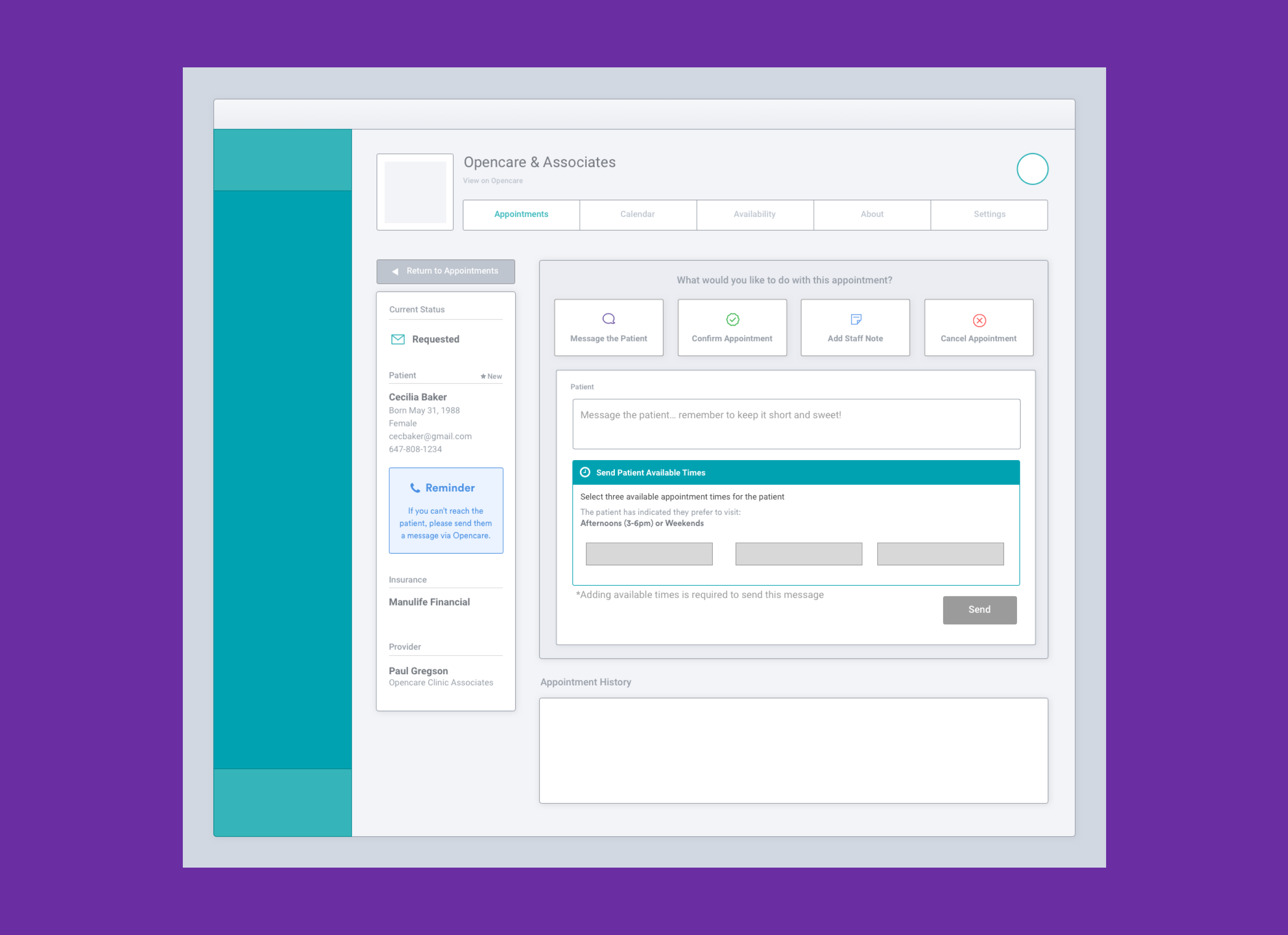
First I created some options in wireframes that were tested internally by the customer success team. Based on their feedback I made some iterations and eventually created a prototype using Sketch and Invision. I then tested this prototype with 10 practices, iterated based on feedback and then did another round of user testing.
I developed responsive versions of the designs with feedback from the development team to create an experience that was great for the user but also simple to develop using the REACT AntD component library.
Rollout
To limit the strain on the Customer Success and Customer Support teams, the new process was first rolled out to 10 beta users. This helped us capture any bugs or missed UX issues without impacting our entire user base. I helped write documentation to share with users on how to use the new workflow and checked-in with beta users to ensure a smooth transition. After 2 weeks in beta mode and some bug fixes we released the new patient intake process to all users.
Solution
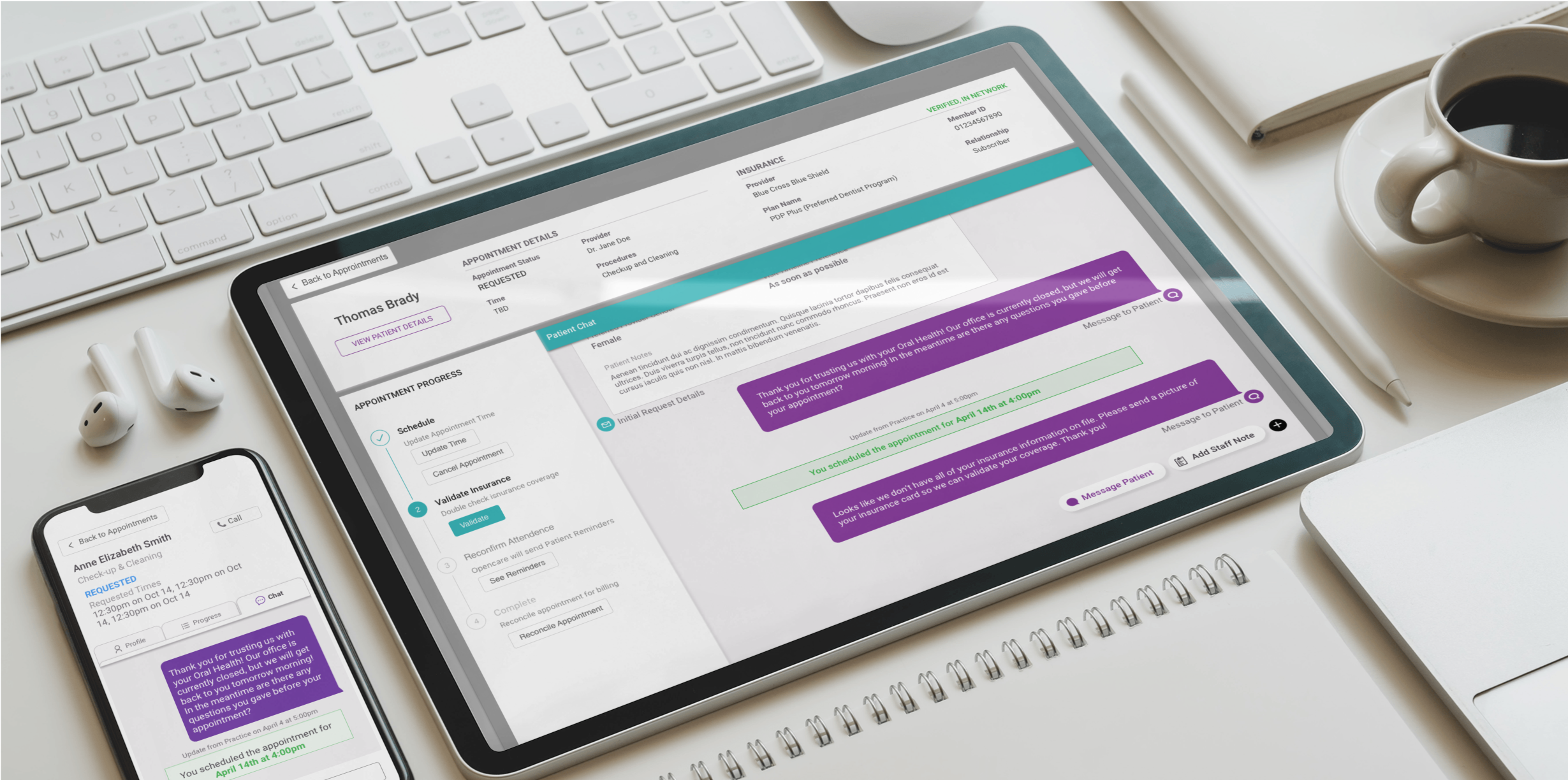
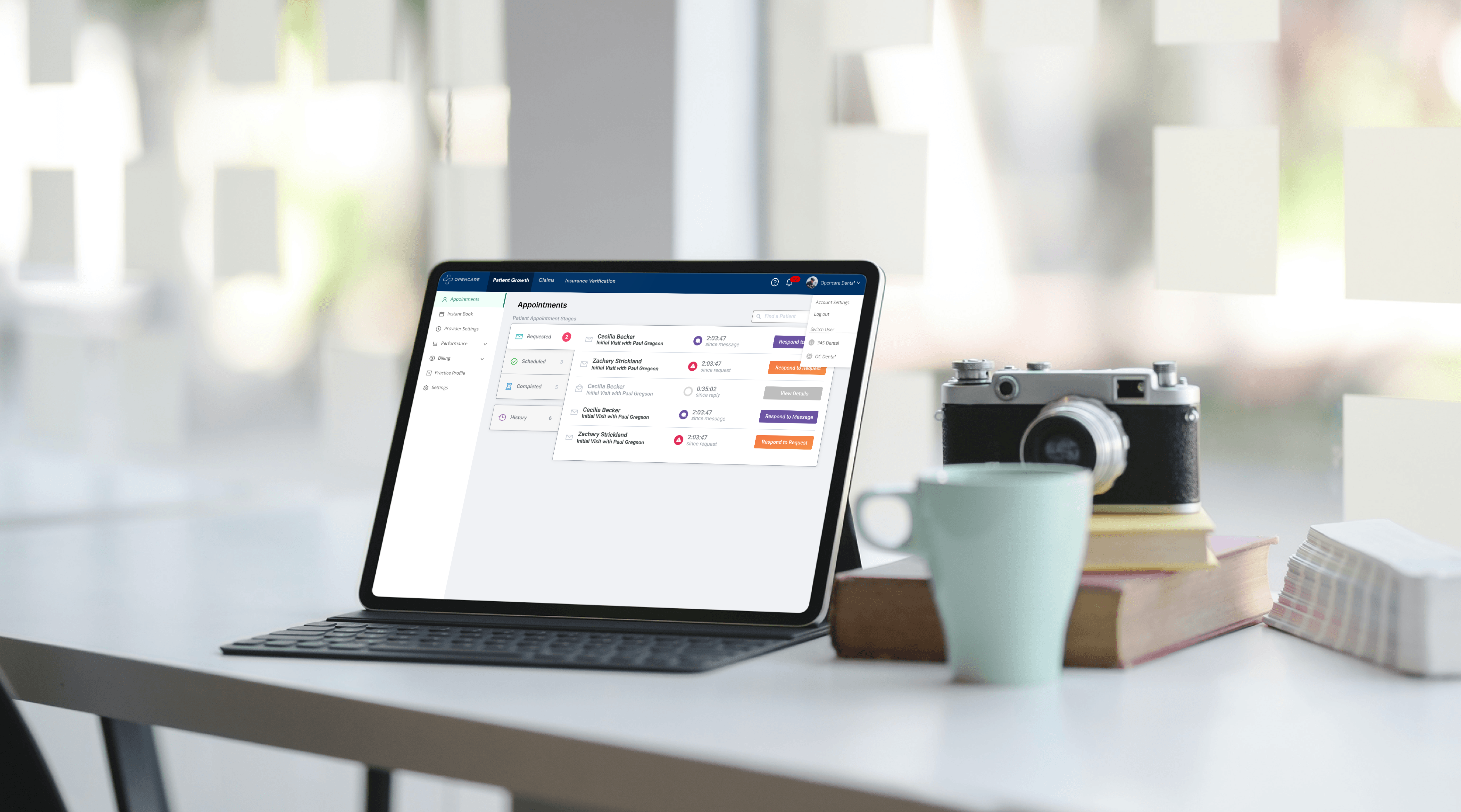
The new design showed the steps of the intake process on the left so that office managers always know the next step they should take.

The chat interface made the experience feel more personal to the patient and helped practices understand how to communicate with Opencare patients.

The new designs were also mobile and small screen friendly to allow practices to use the platform when and how they wanted.

After the new patient intake process was shipped we saw an increase in the ratio of new patient requests scheduled.